Accessibility Beyond Code
I was happy to catch the Standards.Next event on Saturday 19 September at City University. After a brief hiccup getting the projector to work, the seminar started with Antonia Hyde’s presentation.
Antonia (hiantonia.wordpress.com) has been working in accessibility for 10 years. She’s a web designer and consultant. See Antonia’s notes at her blog or see her slides.
Her belief is that people are not defined by their disability, partly because they could have many. There are lots of ways to go online, not just one fit. Learning disabled people have increasing control of their lives, and expect to be able to use the web. On the web people like to take their time and not feel judged by their disability. However, many people are locked out of websites. Design is often the key to whether a site is accessible.
Antonia played her first video interview. It features Martin, a man with autism, using the eBay site as Antonia sits beside. Generally he likes it. He likes the wealth of information displayed and the clean layout. He could comfortably associate items with the descriptions. For him the interface fails when he sees the first ‘buy it now’ icon.

He clicks on it, gets confused when nothing happens (it’s not a link) and this stalls his flow. Once he was through to the product page he understood what parts of the page were actionable.
Websites sometimes use context as part of their interface, this causes issues for those who fail to pick up on such subtleties. That’s a cognitive accessibilty problem.
Next Antonia asks Martin to visit the Amazon website. He likes it, it’s nice and bright with lots of colours plus using search is OK. But Antonia asks ‘How would you buy an arsenal shirt?’ He selects a size, this brings up another window with sizes to select. It puts an orange border around the selection, he notices that the information on the right side of the page changes. He knows where the checkout is because the icon looks like a shopping cart. Beyond this he gets frustrated. He thinks the link to account is the ‘go to shopping’ button. He’s right, it’s hard to find. How to logout? He finds this difficult as well. He either wants to close the browser window or use the back button. In the end he had to be told where the sign-out button was.
Generally the Amazon site doesn’t have enough good or meaningful icons, in Martin’s case he only understood the shopping cart. Signposting was not relevant. There was bad typography and poor contrast between elements. Buttons were not defined enough, this denied Martin access to parts of the site.
But won’t catering for people with cognitive disabilities cause more design ‘noise’ on a website?

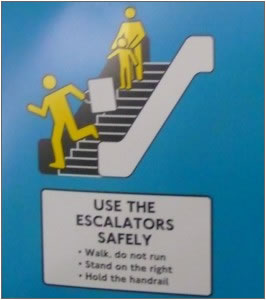
When designing for cognitive accessibility, making everything literal is key. In the same way as designing for someone with a physical disability, making your site accessible can often benefit everyone. Antonia displayed a poster meant to convey the message not to run on the tube. The poster was less than clear. Making it literal, e.g. with a big red cross over the runner, could’ve improved the explanation for all.
Design advice
- Use a hierarchy of visual language, e.g. headings that decrease in size.
- Group elements of a similar type or function. Sometimes less is more. Anecdotally, Antonia surveyed eight people and only one knew what ‘i’ meant when signifying information, the rest understood ‘?’. Sometimes it’s good to have one link that takes us through to a page that groups things together.
- Sometimes different sized icons are useful. Apple’s Interface Manual uses different colours for different contexts.
- Hovering states are really useful.
- Colour coding is also really useful, despite designers sometimes thinking it will ruin their design.
- Giving users alternative ways to change text size is important. They often can’t remember (for good reason) where to do it in the browser. Education can be the key here, often people don’t know the difference between a browser and a website. Discoverability for preferences is an issue. Just being able to get back to the view window is important, sometimes this becomes a major challenge.
- Use adequate spacing. For example, the BBC homepage is complicated but good because things are grouped with adequate gutters. Putting things into modules makes them look bigger.
Is this my responsibility?
It’s not just down to developers. It’s everyones responsibility, including the browser makers. Cohesion and consistency when working as a team is important. Martin was a confident user, but most people think their inability to use a web interface is their own fault.
Where to go from here?
Where can we get more information?
- Changepeople.co.uk are working on a manual for this kind of accessibility.
Posted on Monday 28 September 2009.
3 Responses to “Accessibility Beyond Code”
Leave a Reply
Categories
- @media
- accessibility
- Ajax
- apple
- BeBettr
- books
- browsers (UA)
- charity
- cognitive
- creativity
- css
- css3
- design
- development tools
- education
- employment/experience
- gadgets
- health
- html5
- images
- iPad
- iPhone
- layout
- marketing
- notes
- politics
- privacy
- security
- social
- typography
- Uncategorized
- usability
- wtd2010
Archive
- February 2011
- January 2011
- November 2010
- September 2010
- August 2010
- July 2010
- February 2010
- January 2010
- October 2009
- September 2009
- July 2009
- June 2009
- May 2009
- September 2008
- June 2008
- February 2008
- January 2008
- December 2007
- November 2007
- October 2007
- September 2007
- August 2007
- July 2007
- June 2007
- April 2007
- March 2007
- February 2007
- January 2007

Hi Nick
Thank you for this write up!
On the issue of heirarchy of visual language, this could be things other than headings as well. So, it could be to do with where things are positioned on a page, the look, colour, form they take etc. So that becomes a language in itself.
The CHANGE document I was referring to is a free PDF they produced recently called How to Make Information Accessible. You can download it from their website: http://www.changepeople.co.uk/productDetails.php?id=2010&type=3
Antonia, thanks for the extra information – and for suffering through my now corrected spelling ;) I’m working on blogging the rest of the sessions in a similar fashion.
[...] a theme from the previous presentation, Jamie expressed an issue with literal commands. His experience is, early in his life when asked to [...]